Задача
Необходимо разграничить или просто добавить информационные блоки между полей, на различных экранах (View\Edit\Create)
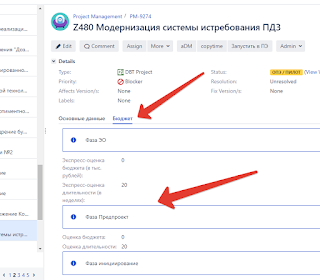
Пример на скрине:
Решение
Вариант описываемого тут решения, с помощью JavaScript.
Первый способ - добавлять JS код в описание полей.
Но лучше всего, структурно использовать это в замечательном бесплатном плагине JSincluder.
В данном случае, по требованиям, нам необходимо разместить инфо-блоки НАД требуемыми полями. Для этого необходимо узнать их ID.
Поля имеют разный селектор
Переходим в установленный JSincluder и создаем первый скрипт для View
В Bidings указываем необходимый проект, тип задач и View экран
А в тело скрипта прописываем все необходимые нам инфо блоки.
В моем случае их 4:
Аналогичным образом создаем еще один скрипт, указываем параметры Bindings, только уже на Edit экран и прописываем необходимые инфо-блоки
Функции jQuery
Для разных экранов, функции Jquery отличаются. Необходимо смотреть документацию jQuery
В нашем случае, для view используется: .prepend а для Edit: .parent().before
Теперь мы получим результат, указанный на первых скринах данной статьи!





Комментариев нет:
Отправить комментарий